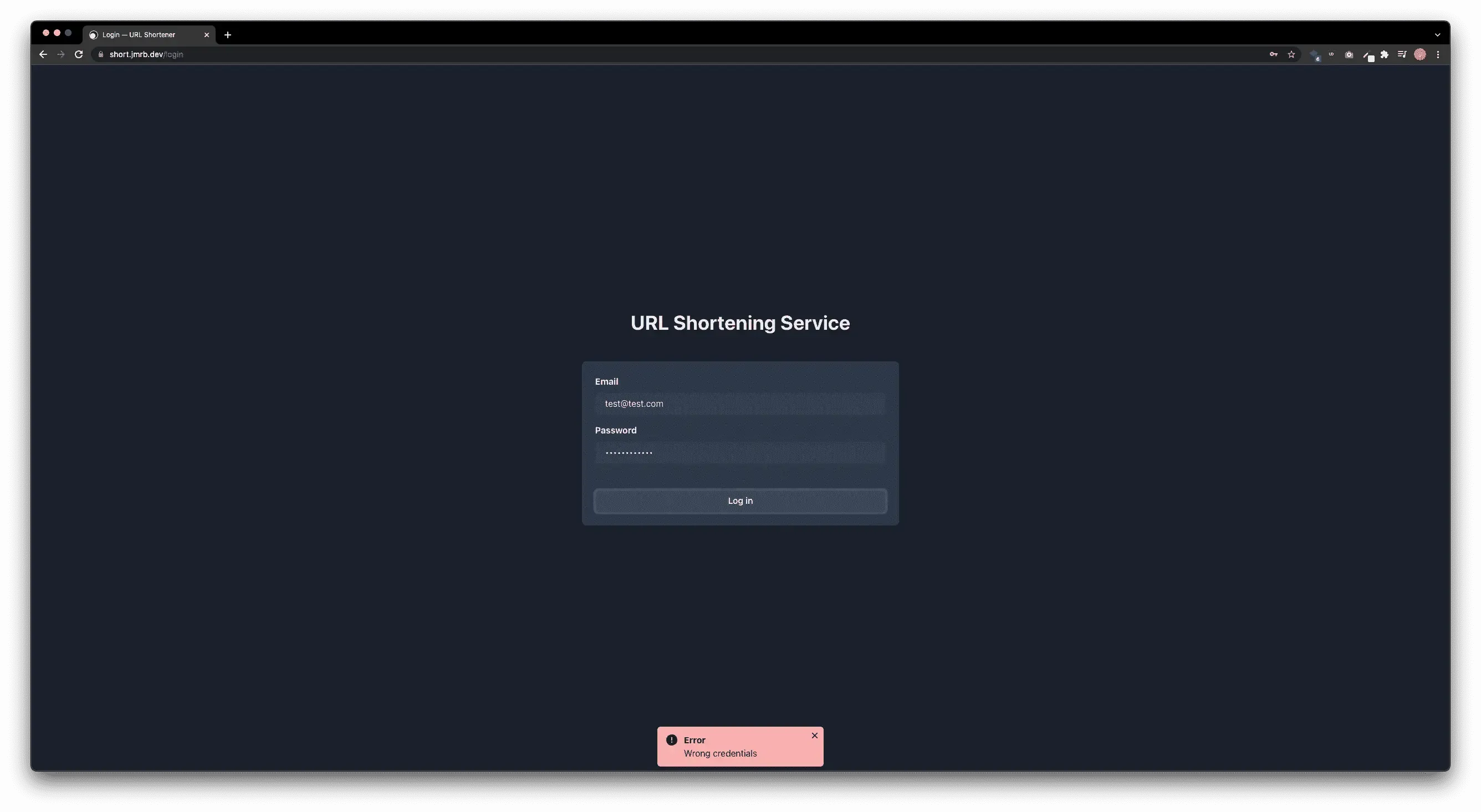
Gracias a su integración con Firebase Auth, el panel de control de esta aplicación cuenta con una barrera de acceso para usuarios no registrados en el sistema de autenticación de Firebase. De este modo se evita una sobre explotación del servicio y se mantiene limpia la base de datos. Cabe tener en cuenta que este proyecto es para uso personal y no debe otorgar acceso a usuarios no autorizados.
Funcionamiento interno
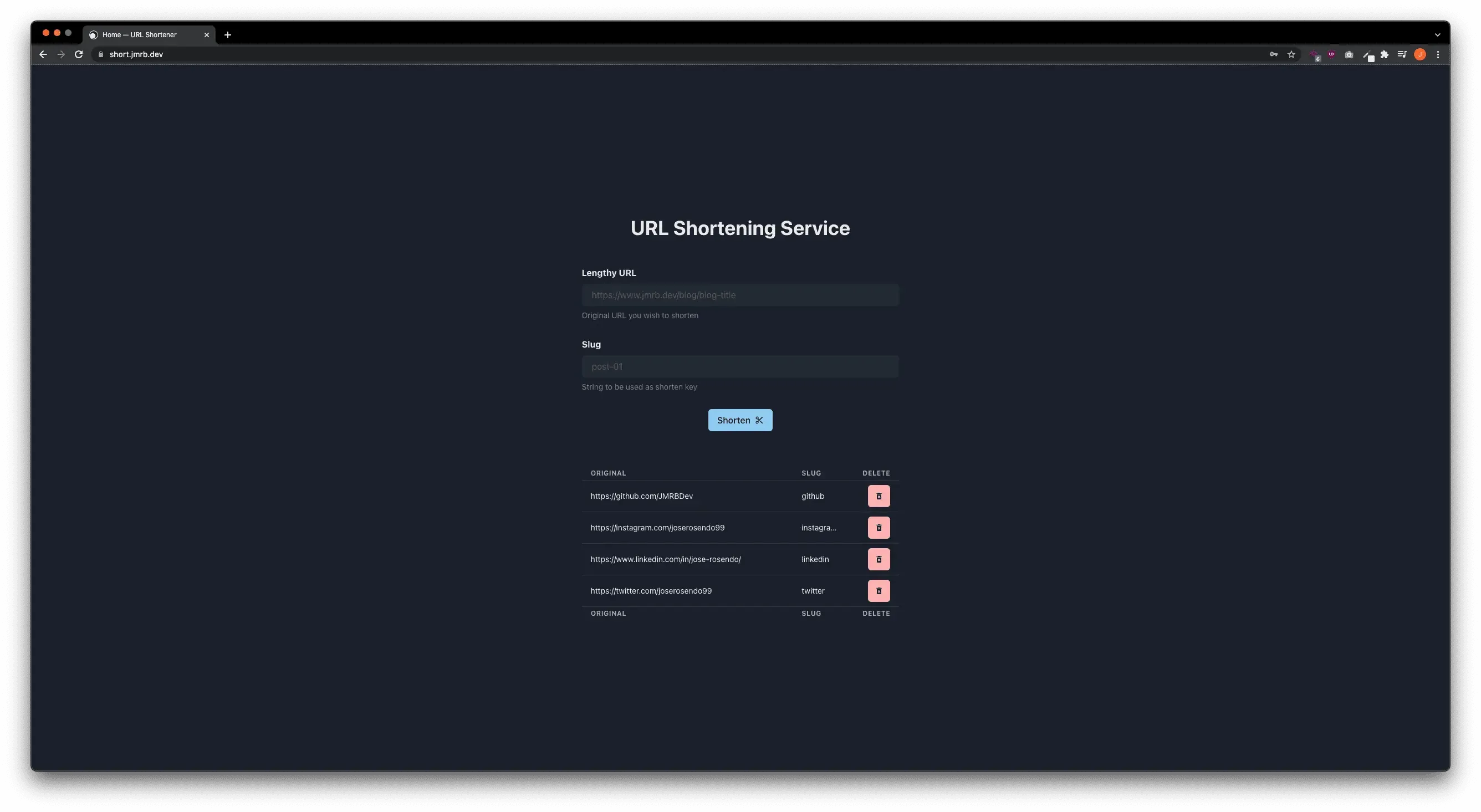
El sistema está basado en el uso de Firebase Firestore para almacenar los datos de las URLs acortadas. En una colección urls son guardados los documentos identificados por el slug de la nueva URL. Este slug puede ser generado automáticamente (en caso de que el campo del formulario quede vacío) o puede ser introducido por el usuario.
Cada documento contiene un campo url con la dirección original y un campo slug con el identificador único de la nueva URL. Este slug es usado para acceder a la nueva URL acortada añadiéndolo detrás del dominio usado en el acortador:
{
"urls": {
"github": {
"url": "https://github.com/JMRBDev", // URL original
"slug": "github" // Slug único generado por el usuario
},
"6yer4n": {
"url": "https://instagram.com/joserosendo99", // URL original
"slug": "6yer4n" // Slug único auto-generado
}
}
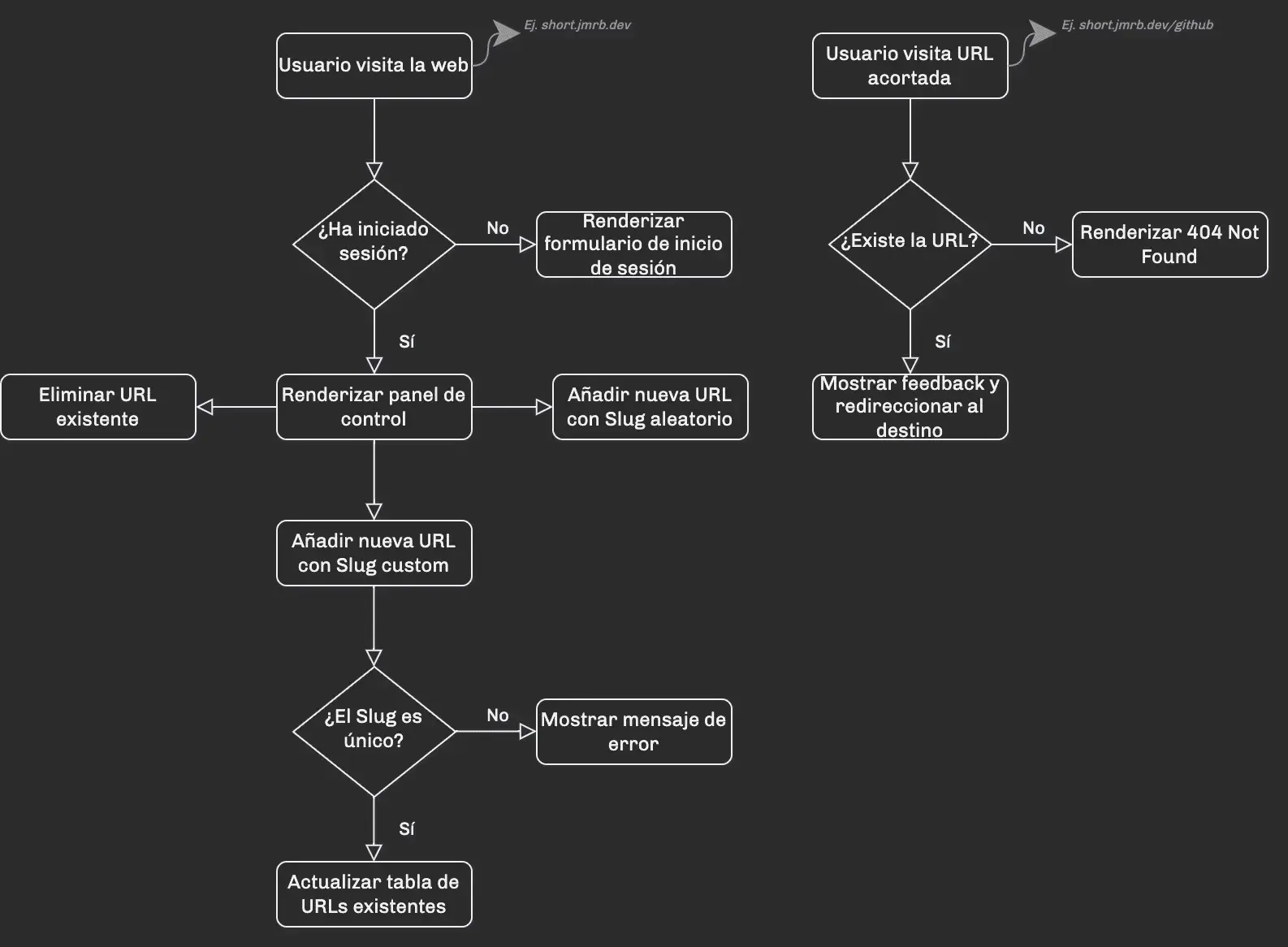
}Casos de uso y flujo de usuario
El campo slug se guarda dentro del documento para disminuir la complejidad del código y aumentar su legibilidad, aunque en cualquier caso deja de ser necesario pudiendo coger este dato del propio ID del documento.
La aplicación no cuenta con una página de registro de usuarios, ya que se ha intentado mantener la simplicidad y el minimalismo en todo el sistema. Por tanto, el registro de nuevos usuarios se hace a través de la propia página de Firebase, y el método de autenticación es el de email y contraseña.
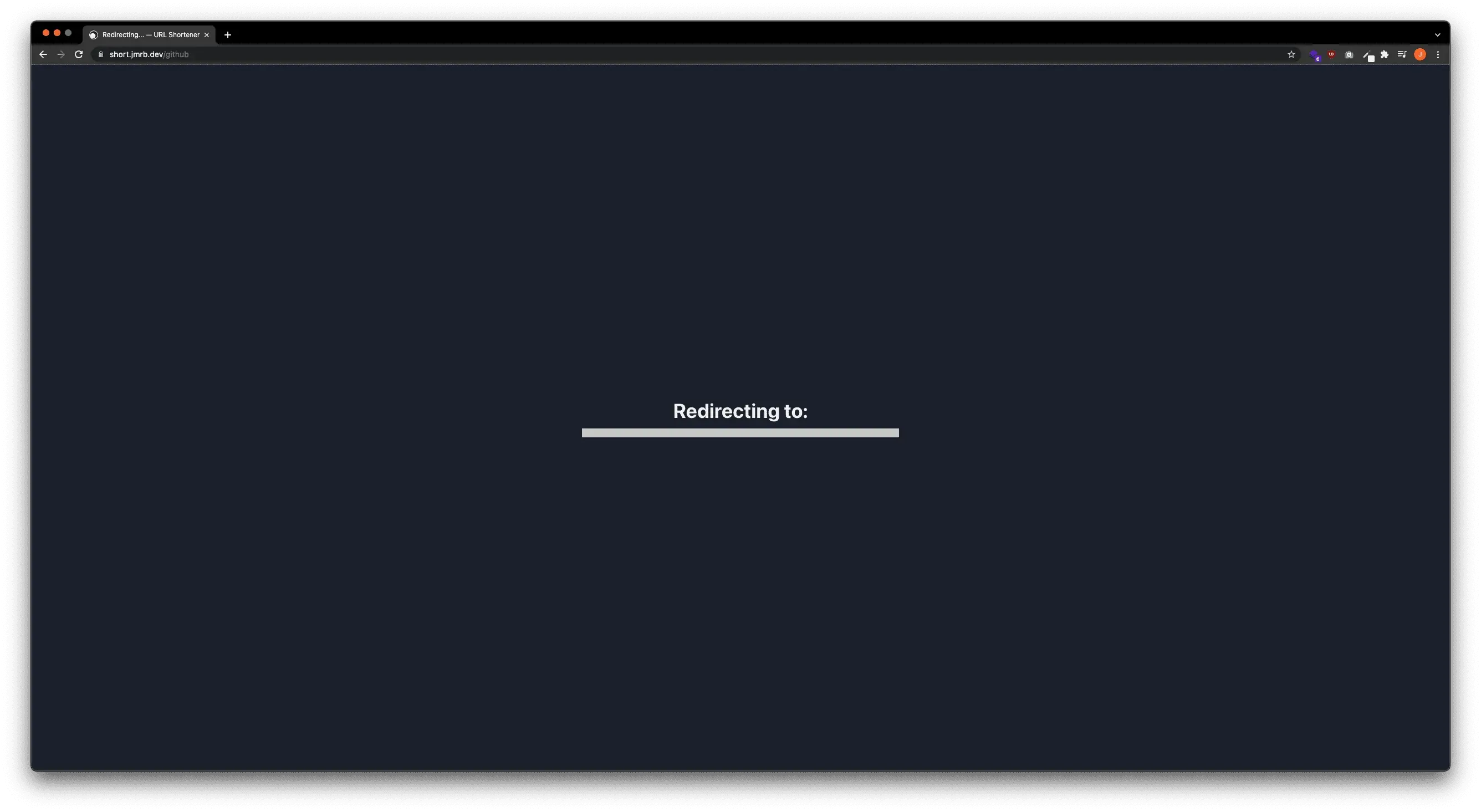
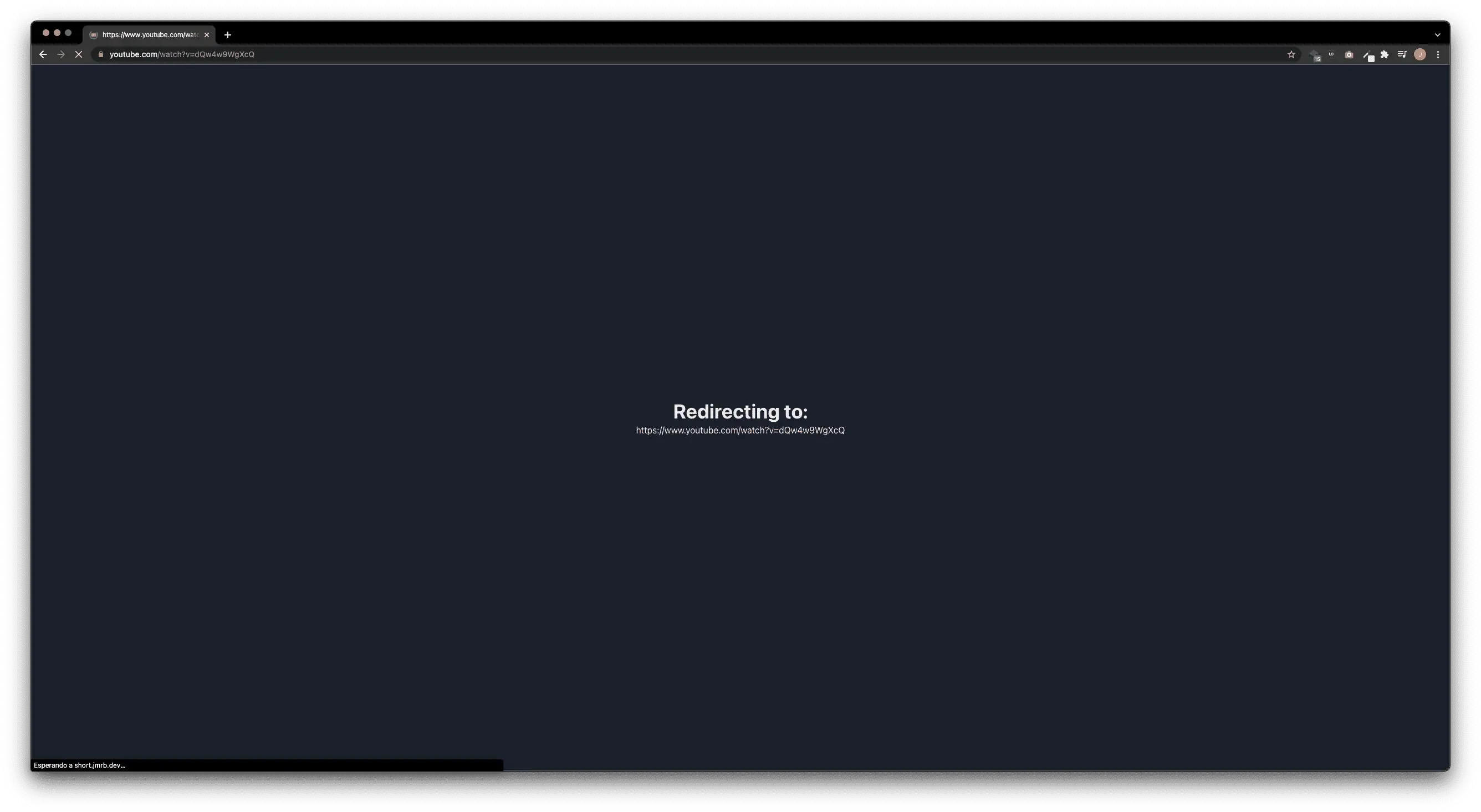
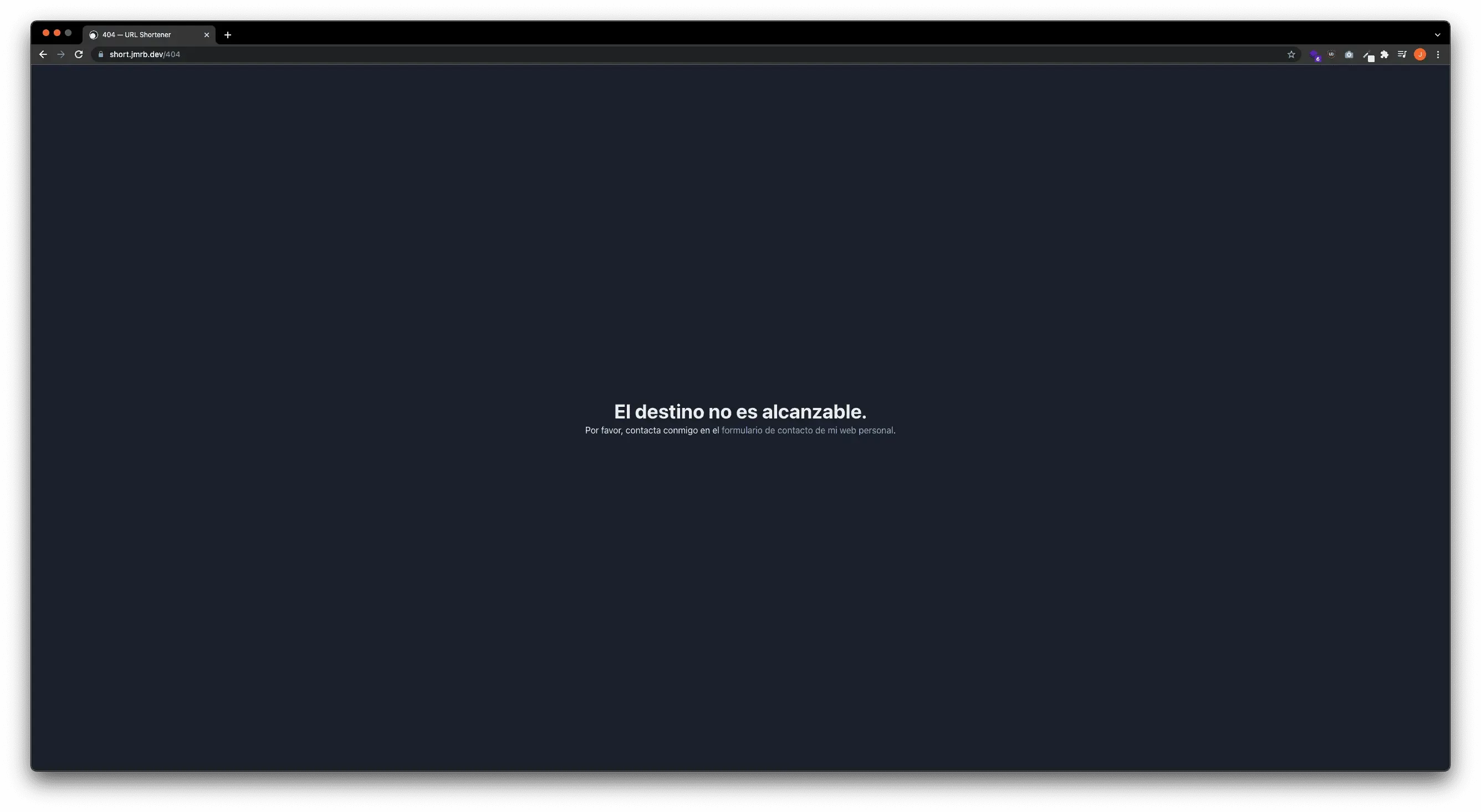
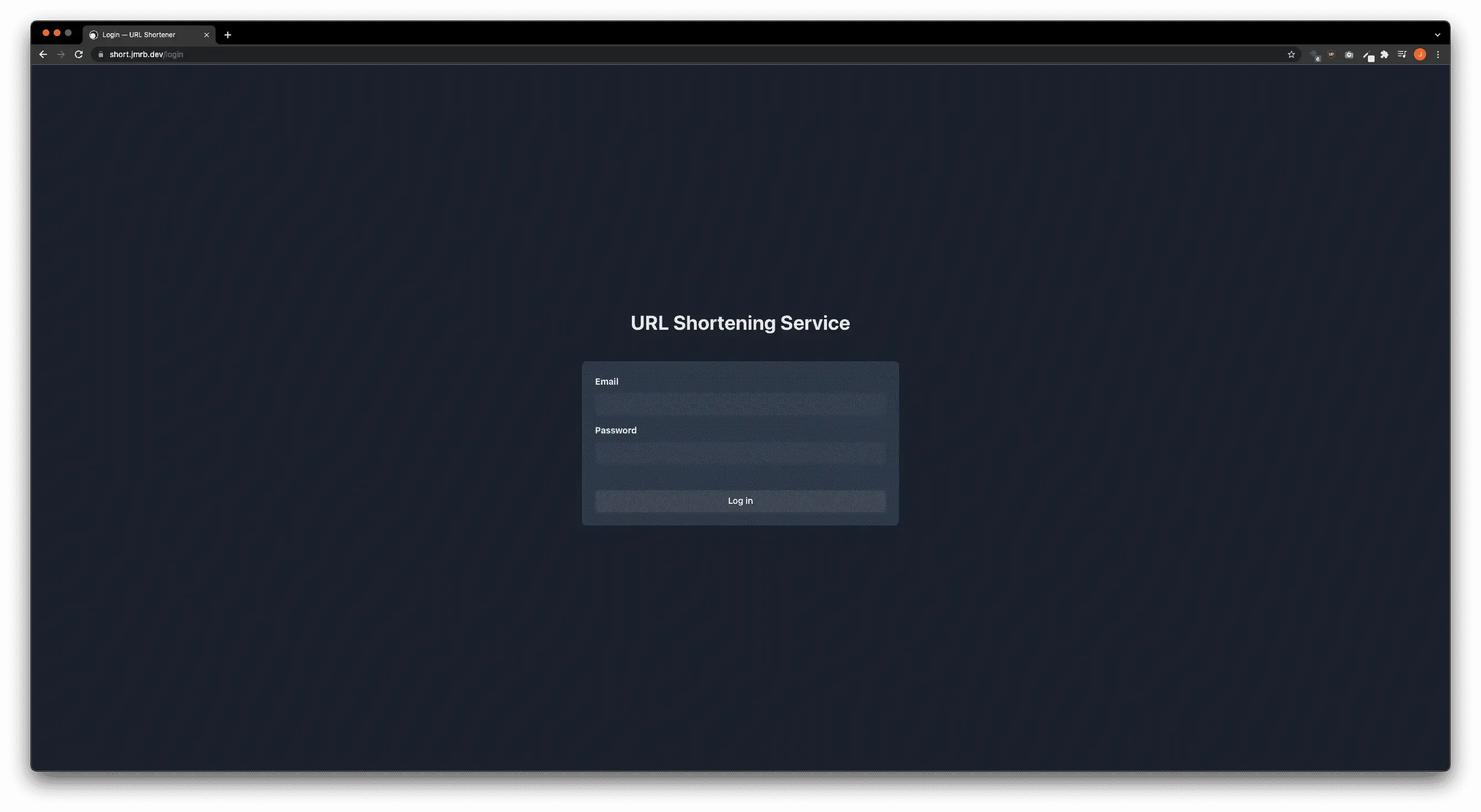
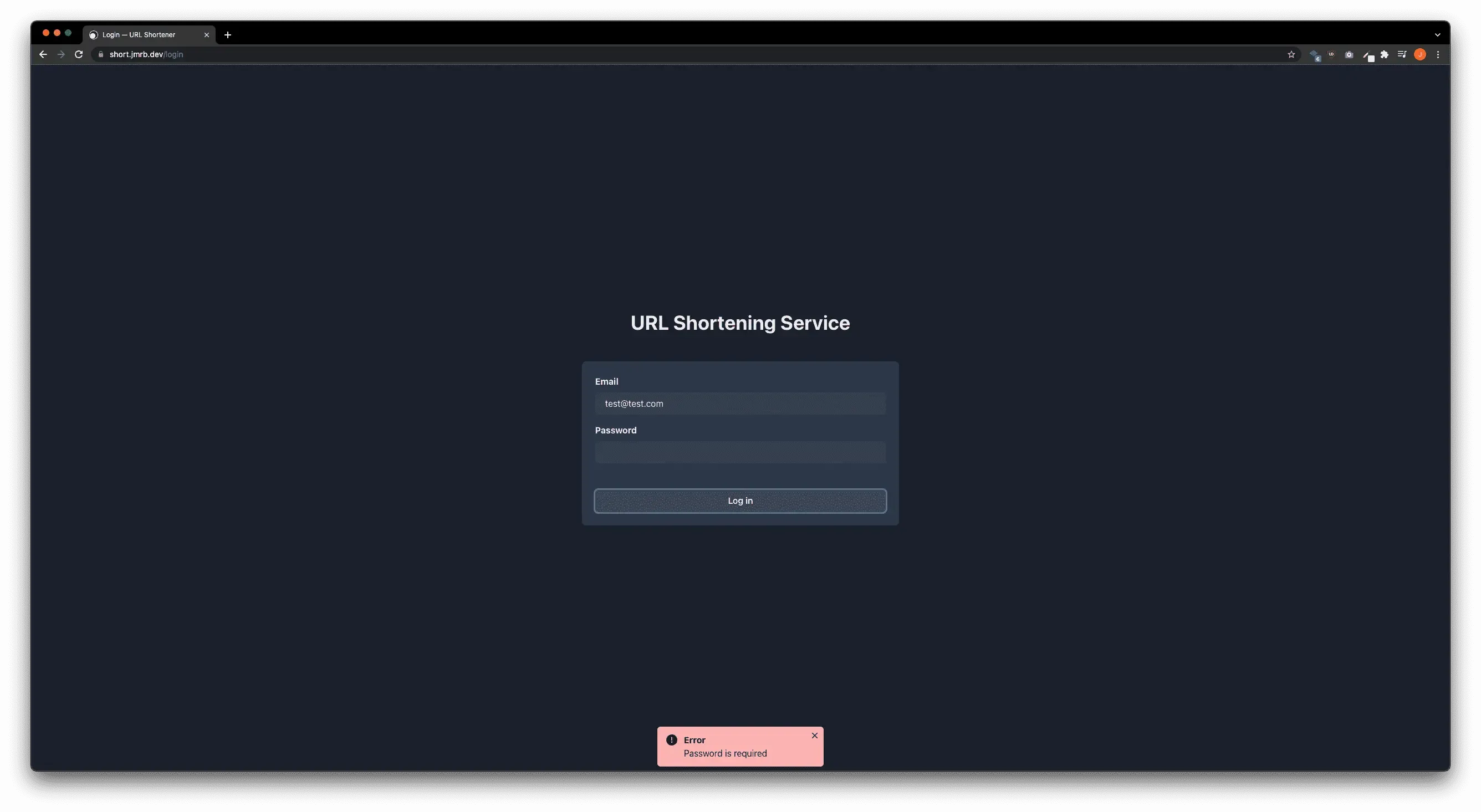
El flujo de la aplicación es muy sencillo puesto que solo cuenta con unas pocas pantallas:

Uso y despliegue
Esta aplicación es de código abierto y tiene licencia MIT, y por tanto puede ser usada libremente. En mi caso personal, he optado por alojar la versión de producción en Vercel, pero se puede usar cualquier servicio compatible con builds de NextJS.
Para montar un entorno de desarrollo hay que crear un nuevo proyecto en Firebase Console, crear un archivo .env.local y añadir las variables de entorno de referencia encontradas en el archivo .env.example con los datos del proyecto de Firebase.
En caso de querer desplegar una versión de producción, hay que seguir los mismos pasos pero añadiendo las variables de entorno al proyecto de Vercel.
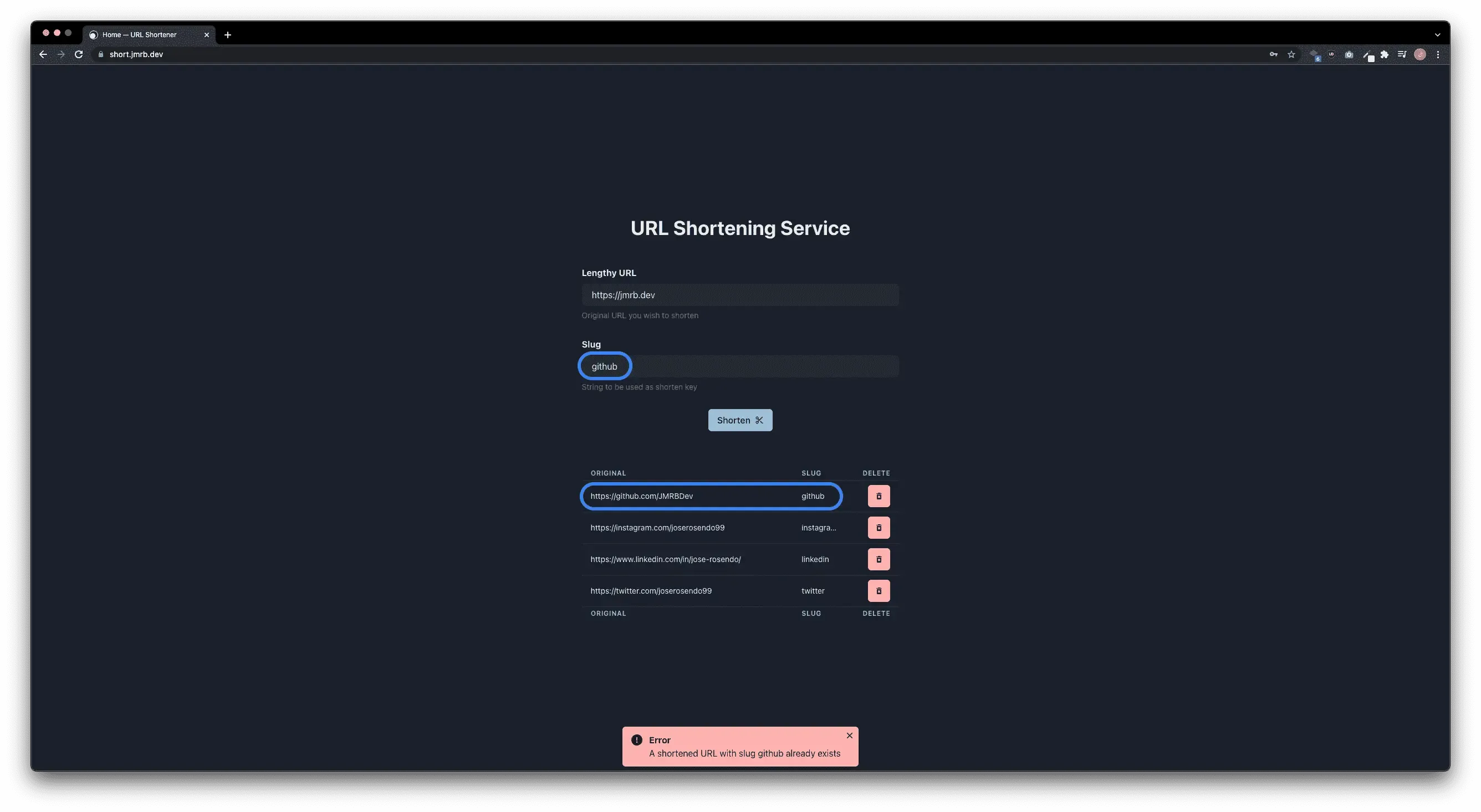
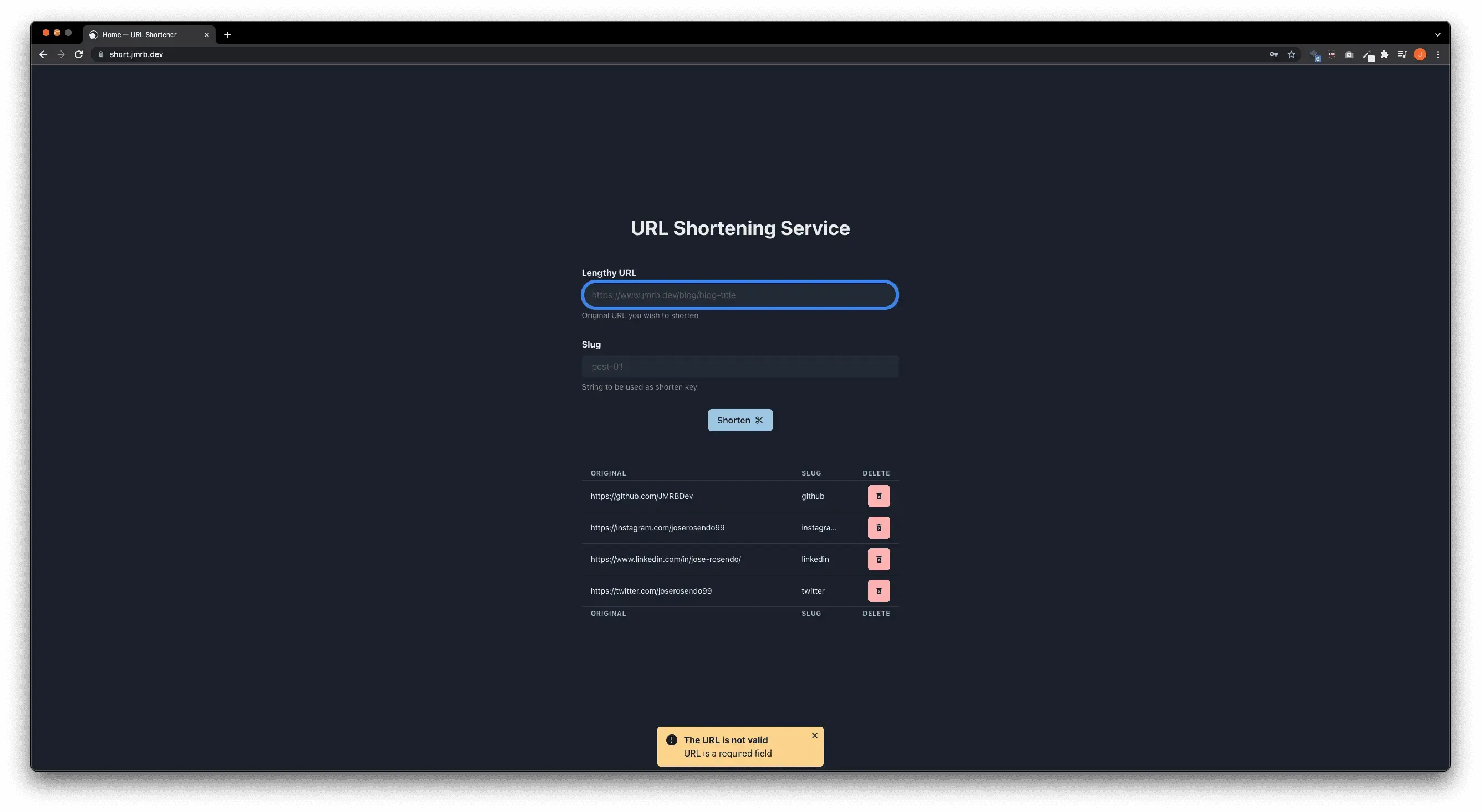
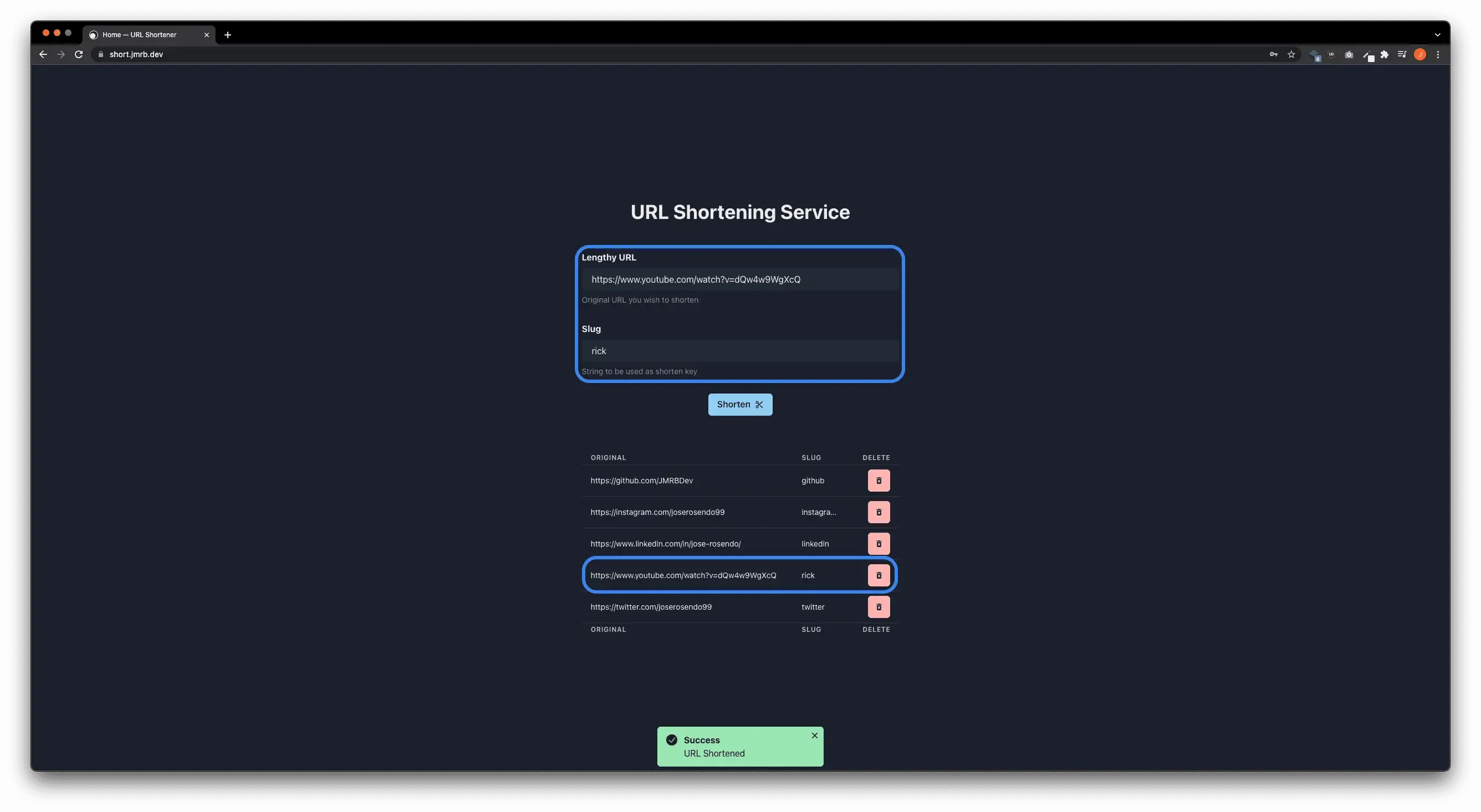
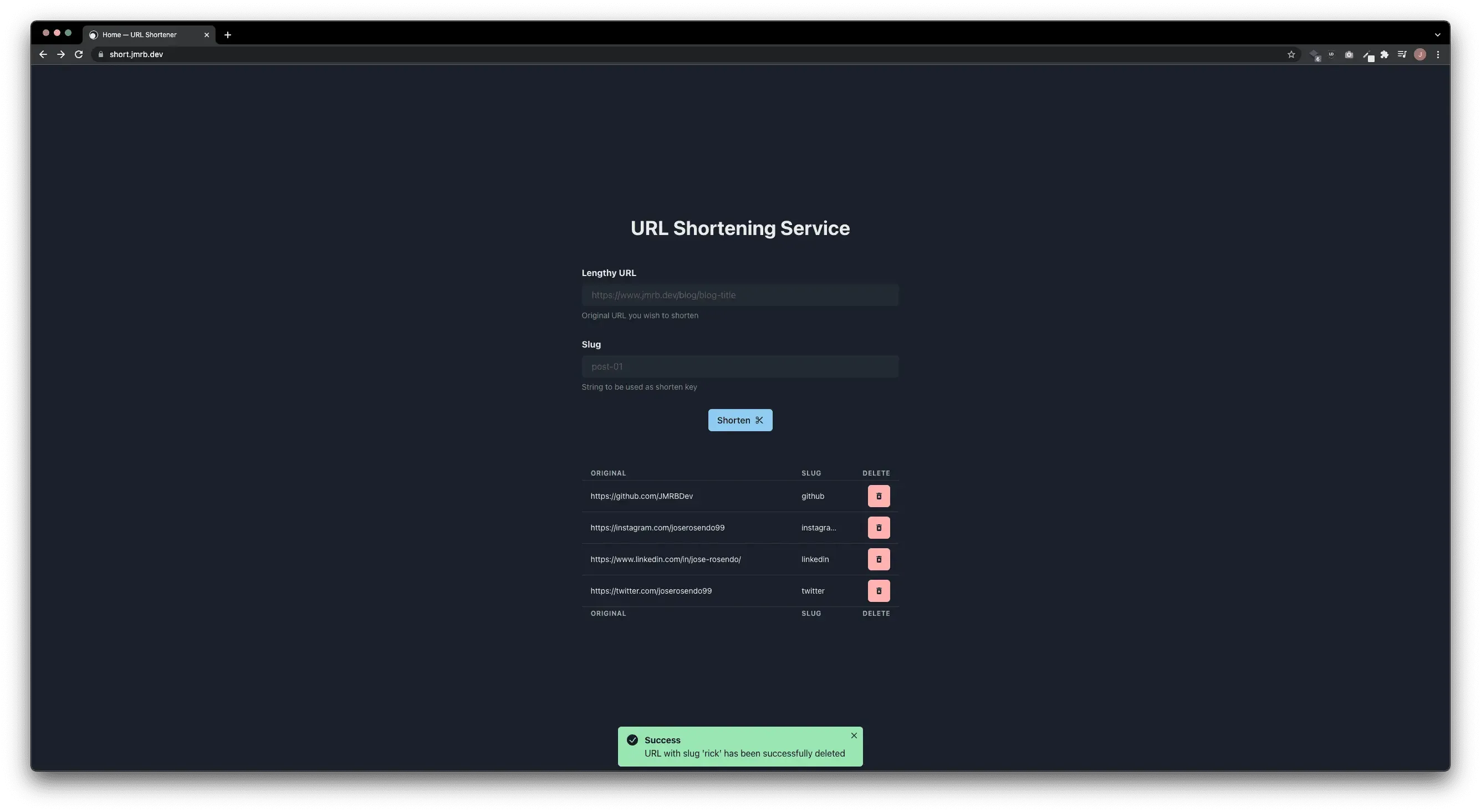
Galería de imágenes
Autenticación



Inicio





Redirección